اضافة مواضيع ذات صلة في مدونات بلوجر بشكل رائع
السلام عليكم ورحمة الله
اهلا بكم متابعي مدونة اضافات بلوجر
في هذه التدوينة سوف نشرح كيفيية إضافة أداة "مواضيع ذات صلة' الى المدونة..
و هي عبارة عن روابط لمقالات مقترحة من نفس المدونة يتم إضافتها تحت المواضيع حيث أن هذه العناوين تكون ذات صلة بالموضوع الذي يقرأه الزائر.. فذلك يسهل عليه الإطلاع على مواضيع أخرى.
أداة موضوعات ذات صلة من أهم الأدوات التى يجب أن تكون موجودة في كل مدونة لما لها من أهمية كبيرة فى زيادة إحصائيات الموقع لأنها تجعل الزائر الذى يقرأ موضوع معين على مدونتك يدخل الى المزيد من الموضوعات عن نفس المجال..فتجعل الزائر يبقى مدة أطول في المدونة..
لنمر الان الى شرح طريقة اضافة الأداة الرائعة :
توجه الى لوحة التحكم في بلوجر
قم باختيار القالب ثم التعديل على HTML
ابحث عن الكود التالي :
</head>
ثم قم بلصق الكود التالي قبله مباشرة :
اهلا بكم متابعي مدونة اضافات بلوجر
في هذه التدوينة سوف نشرح كيفيية إضافة أداة "مواضيع ذات صلة' الى المدونة..
و هي عبارة عن روابط لمقالات مقترحة من نفس المدونة يتم إضافتها تحت المواضيع حيث أن هذه العناوين تكون ذات صلة بالموضوع الذي يقرأه الزائر.. فذلك يسهل عليه الإطلاع على مواضيع أخرى.
أداة موضوعات ذات صلة من أهم الأدوات التى يجب أن تكون موجودة في كل مدونة لما لها من أهمية كبيرة فى زيادة إحصائيات الموقع لأنها تجعل الزائر الذى يقرأ موضوع معين على مدونتك يدخل الى المزيد من الموضوعات عن نفس المجال..فتجعل الزائر يبقى مدة أطول في المدونة..
لنمر الان الى شرح طريقة اضافة الأداة الرائعة :
توجه الى لوحة التحكم في بلوجر
قم باختيار القالب ثم التعديل على HTML
ابحث عن الكود التالي :
</head>
ثم قم بلصق الكود التالي قبله مباشرة :
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.3em;
font-weight: bold;
color: black;
font-family: Tahoma, Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://sma-blogger.googlecode.com/files/relatedthumbs21.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.3em;
font-weight: bold;
color: black;
font-family: Tahoma, Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='http://sma-blogger.googlecode.com/files/relatedthumbs21.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
ثم قم بالبحث عن الوسم التالي :
<div class='post-footer-line post-footer-line-1'>
أو هذا الوسم :
<p class='post-footer-line post-footer-line-1'>
وقم بلصق الكود التالي تحته مباشرة :
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="مواضيع ذات صلة";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://alb33dani.blogspot.com' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://4theblogger.blogspot.com/' style='display:none;'>EfadaBlog</a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="مواضيع ذات صلة";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='http://alb33dani.blogspot.com' style='display:none;'>Related Posts with thumbnails for blogger</a><a href='http://4theblogger.blogspot.com/' style='display:none;'>EfadaBlog</a>
</b:if></b:if>
<!-- Related Posts with Thumbnails Code End-->
قم بتغيير جملة "مواضيع ذات صلة" الى الجملة التي تريدها ثم قم بحفظ التعديلات.
ومبروك عليك الاضافة الجديدة.
يمكنك كذلك انشاء الادا ة بطريقة أخرى بسيطة.
قم بالدخول الى هذا الموقع من هنا
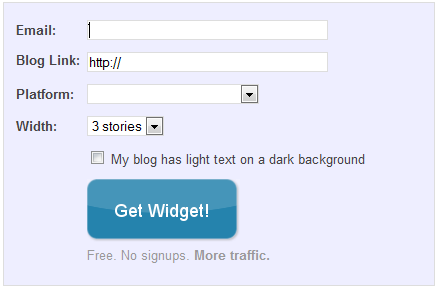
قم بملأ البيانات بالبريد الإلكترونى وعنوان الموقع وتحديد المنصة التى عليها مدونتك سواء كانت بلوجر أو وورد بريس ثم تحديد عدد المواضيع التى تريد أن تظهر بالإضافة ثم الضغط على Get widget
وقم باضافة الكود الى المدونة من خلال اضافة أداة HTML/JavaScript في بوحة التحكم في بلوجر.
الى هنا نكون قد انتهينا من شرح طريقة الاضافة.
أنتى أن يuجبكم الموضوع والى اللقاء في شرح جديد.




تعليقات
إرسال تعليق