اضافة لتغيير لون المدونة حسب رغبة الزوار
السلام عليكم ورحمة الله
مرحبا بكم متابعي مدونة اضافات بلوجر في موضوع جديد.
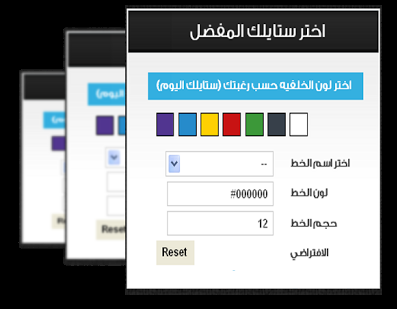
اليوم سنشرح طريقة اضافة أداة رائعة للمدونة.. هذه الأداة تتيح لزوار مدونتك تصفح المدونة بالشكل الذي يرغبون فيه .. يعني يمكنهم اختيار لون خلفية المدونة حسب رغبتهم بسهولة.
هذه الاضافة تجعل الزوار يعجبون بمدونتك ويبقون فيهل لمدة أطول لأنها تتيح لهم الشكل الذي يرغبون فيه..أما اذا كانت الألوان وشكل المدونة لا يعجب الزائر فانه سيخرج من المدونة بسرعة.
اذن لنمر الى شرح طريقة اضافة الأداة الى المدونة :
أولا توجه الى لوحة التحكم في بلوجر
ثم قم باختيار التخطيط وأضف أداة جديدة HTML
الان قم بلصق الكود التالي في المكان المخصص لذلك :
مرحبا بكم متابعي مدونة اضافات بلوجر في موضوع جديد.
اليوم سنشرح طريقة اضافة أداة رائعة للمدونة.. هذه الأداة تتيح لزوار مدونتك تصفح المدونة بالشكل الذي يرغبون فيه .. يعني يمكنهم اختيار لون خلفية المدونة حسب رغبتهم بسهولة.
هذه الاضافة تجعل الزوار يعجبون بمدونتك ويبقون فيهل لمدة أطول لأنها تتيح لهم الشكل الذي يرغبون فيه..أما اذا كانت الألوان وشكل المدونة لا يعجب الزائر فانه سيخرج من المدونة بسرعة.
اذن لنمر الى شرح طريقة اضافة الأداة الى المدونة :
أولا توجه الى لوحة التحكم في بلوجر
ثم قم باختيار التخطيط وأضف أداة جديدة HTML
الان قم بلصق الكود التالي في المكان المخصص لذلك :
<script type="text/javascript">function bgChange(bg){document.body.style.background=bg;}</script><table border="1" width="100%" height="20"><tbody><tr><td onclick="bgChange('#8B008B')" bgcolor="#8B008B"></td><td onclick="bgChange('#9400D3')" bgcolor="#9400D3"></td><td onclick="bgChange('#008080')" bgcolor="#008080"></td><td onclick="bgChange('#808080')" bgcolor="#808080"></td><td onclick="bgChange('#CD853F')" bgcolor="#CD853F"></td><td onclick="bgChange('#2F4F4F')" bgcolor="#2F4F4F"></td><td onclick="bgChange('#DC143C')" bgcolor="#DC143C"></td><td onclick="bgChange('#4B0082')" bgcolor="#4B0082"></td><td onclick="bgChange('#A52A2A')" bgcolor="#A52A2A"></td></tr></tbody></table>قم بحفظ الأداة الان ومبروك عليك الاضافة الجديدة في مدونتك.
تتميز هذه الاضافة بكونها تضفي جمالية أكثر على مدونتك وتجعلها تبدو مناسبة أكثر لرغبة الزوار..حيث تمكنهم من التصفح باستخدام الألوان والاشكال التي يرتاحون لها..
فاذا وجد الزائر الشكل الذي يريحه فانه يتصفح في مواضيع المدونة بكل راحة وانذاك سيبقى مدة طويلة في مدونتك وأنت بحاج الى ذلك لعدة أسباب.
الى هنا نكون قد انتهينا من الشرح
أتمنى أن تعجبكم الااضفة والى اللقاء في موضوع جديد انشاء الله.



تعليقات
إرسال تعليق