تغيير شكل تعليقات بلوجر الى شكل رائع
السلام عليكم ورحمة الله
مرحبا بكم متابعي مدونة اضافات بلوجر في موضوع جديد.
في موضوع اليوم سنقوم بشرح طريقة تغيير شكل التغليقات في مدونة بلوجر الى شكل اخر رائع ومميز..
لأن الشكل التقليدي للتعليقات الخاص بقالب بلوجر غير جيد ويجعل المدونة تبدو كأنها لشخص مبتدئ وغير محترف في تصميم مدونته
لذلك فلا بد من تغيير شكل التعليقات الى شكل مميز وجذاب يجعل الزوار يعجبون بمدونتك ويتابعونك اكثر.
لنقم الان بشر الطريقة البسيطة لتغيير الاضافة :
قم بالتوجه الى لوحة التحكم في بلوجر
اختر القالب ثم اختر التعديل على HTML
قم بأخذ نسخة احتياطية لكود القالب.
قم بالبحث عن هذه الكلمة داخل مربع البحث
Comment
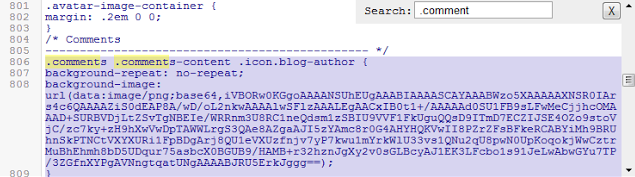
قم بتحديد الكود كما يظهر لك في الصورة التالية :
ثم قم بتغييره بالكود التالي :
بعد تغيير الكود قم بعمل حفظ للتعديلات وسيتم تغيير شكل التعليقات في المدونة الى شكل أفضل.
من مميزات هذه الاضافة أنه تجعل مدونتك تبدو أكثر احترافية وروعة أفضل من الشكل الأصلي لها ..
أتمنى أن يكون الشرح بسيط ومفيد وأتمنى أن تعجبكم الاضافة
والى اللقاء في موضوع اخر.
مرحبا بكم متابعي مدونة اضافات بلوجر في موضوع جديد.
في موضوع اليوم سنقوم بشرح طريقة تغيير شكل التغليقات في مدونة بلوجر الى شكل اخر رائع ومميز..
لأن الشكل التقليدي للتعليقات الخاص بقالب بلوجر غير جيد ويجعل المدونة تبدو كأنها لشخص مبتدئ وغير محترف في تصميم مدونته
لذلك فلا بد من تغيير شكل التعليقات الى شكل مميز وجذاب يجعل الزوار يعجبون بمدونتك ويتابعونك اكثر.
لنقم الان بشر الطريقة البسيطة لتغيير الاضافة :
قم بالتوجه الى لوحة التحكم في بلوجر
اختر القالب ثم اختر التعديل على HTML
قم بأخذ نسخة احتياطية لكود القالب.
قم بالبحث عن هذه الكلمة داخل مربع البحث
Comment
قم بتحديد الكود كما يظهر لك في الصورة التالية :
ثم قم بتغييره بالكود التالي :
.comments .avatar-image-container, .comments .avatar-image-container img {
width: 48px;
max-width: 40px;
height: 40px;
max-height: 48px;
background: #FFF;
float: right;
border-radius: 50%;
-moz-border-radius: 50%;
margin: 0 10px 0 0;
}
#comments .avatar-image-container img {
border: 1px solid #ddd;
}
.comments .comment-thread.inline-thread .avatar-image-container, .comments .comment-thread.inline-thread .avatar-image-container img {
width: 36px;
max-width: 36px;
height: 36px;
max-height: 36px;
margin-right: 5px;
}
#comments {
background-color: #fff;
padding-top: 20px;
border-top: 1px solid #ddd;
}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single {
margin-right:60px;
width:490px;
}
.comments .comment-block,.comments .comment-thread.inline-thread .comment {
border:1px solid #ddd;
background:#fff;
background-color:#fff;
padding:10px;
padding-left:0px;
padding-right: 0px;
}
.comment-header {
border-bottom: 1px solid #ddd;
padding-bottom: 10px;
}
.thread-chrome.thread-expanded .comment-header {
width: 412px;
margin-right: 15px;
}
.comments .comments-content .comment {
width:100%;
line-height:1em;
font-size:13px;
margin:15px 0 0;
padding:0;
}
.comments .comments-content .comment-content {
text-align: justify;
line-height: 22px;
overflow: hidden;
}
.thread-chrome.thread-expanded .comment-content {
width: 380px;
line-height: 22px;
overflow:hidden
}
.comments .comment-thread.inline-thread .comment-actions {
display: none;
}
.item-control.blog-admin {
display: none;
}
.comments .comments-content .comment-replies {
margin-top:0;
}
.comments .comment-content {
line-height: 1.4em;
padding: 15px;
}
.comments .comment-thread.inline-thread {
padding-right: 0px;
}
.comments .comment-thread.inline-thread .comment {
width:auto;
}
.comments .comment-thread.inline-thread .comment:after {
content:"";
position:absolute;
top:10px;
right:-20px;
border-top:1px solid #d2d2d2;
width:10px;
height:0;
}
.comments .comment-thread.inline-thread .comment .comment-block {
border:0;
background:transparent;
padding:0;
}
.comments .comment-thread.inline-thread .comment-block {
margin-right:48px;
}
.comments .continue {
border-top:0;
width:100%;
}
#comment-editor {
width:98%!important;
}
.comment-form {
width:100%;
max-width:100%;
}
#comments h4 {
display:inline;
line-height:40px;
padding:10px;
}
.comments .continue a {
background:#0d86cc;
text-align:center;
padding:10px 0;
display:none;
}
#comments h4,.comments .continue a {
line-height: 30px;
margin: 0;
padding: 20px 0 14px 10px;
font-size: 18px!important;
text-transform: uppercase;
font-weight: 400!important;
color: #444;
}
.comments .user a {
color: #444!important;
font-size: 18px;
line-height: 25px;
text-transform: capitalize;
margin-top: 20px;
font-weight: 600;
padding-right: 15px;
}
.comments .comments-content .datetime {
cursor: pointer;
float: left;
padding-top: 6px;
padding-left: 20px;
}
.icon.user {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz2r5r9noe91msw4SHtWj1BV3WzpuDNfNME76GQLp1_mHop8qNGbN5AXI8WRlHMu9vhwDcyzpOWURvGx-Cb3vjb1EcwMV_JWWQKLvGGlpJJMzjAWVB3KkNuCQhOgqqFT5RBQphOp4ThEcO/s1600/online.png) no-repeat;
height: 12px;
width: 16px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comment-thread.inline-thread .user a {
font-size:13px;
margin: 0px;
padding: 0px;
}
.comment-actions {
background: #f2f2f2;
padding: 8px;
margin-right: 435px;
border: 1px solid #ddd;
float: left;
margin-top: -30px;
margin-left: 5px;
}
.comment-thread a {
color: #777;
}
.comments .comment .comment-actions a:hover {
text-decoration: underline;
}
.comments .comments-content .icon.blog-author {
display: inline-block;
height: 18px;
margin: 0 0 -4px 6px;
width: 18px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigReTAIoOyP2CyoseLiZaqQE0z6eD5XTL2AOndrcYCXRq1fPcTUX7bdkvXCvACz1LDkpNcduJ64RvfPGXsj98mI1tbca0c1DqpiGa9FUTOCvUUGF_f-FFUN5gASE5v2-mAINvpumHvGXyW/s1600/Verificon.png);
}
width: 48px;
max-width: 40px;
height: 40px;
max-height: 48px;
background: #FFF;
float: right;
border-radius: 50%;
-moz-border-radius: 50%;
margin: 0 10px 0 0;
}
#comments .avatar-image-container img {
border: 1px solid #ddd;
}
.comments .comment-thread.inline-thread .avatar-image-container, .comments .comment-thread.inline-thread .avatar-image-container img {
width: 36px;
max-width: 36px;
height: 36px;
max-height: 36px;
margin-right: 5px;
}
#comments {
background-color: #fff;
padding-top: 20px;
border-top: 1px solid #ddd;
}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single {
margin-right:60px;
width:490px;
}
.comments .comment-block,.comments .comment-thread.inline-thread .comment {
border:1px solid #ddd;
background:#fff;
background-color:#fff;
padding:10px;
padding-left:0px;
padding-right: 0px;
}
.comment-header {
border-bottom: 1px solid #ddd;
padding-bottom: 10px;
}
.thread-chrome.thread-expanded .comment-header {
width: 412px;
margin-right: 15px;
}
.comments .comments-content .comment {
width:100%;
line-height:1em;
font-size:13px;
margin:15px 0 0;
padding:0;
}
.comments .comments-content .comment-content {
text-align: justify;
line-height: 22px;
overflow: hidden;
}
.thread-chrome.thread-expanded .comment-content {
width: 380px;
line-height: 22px;
overflow:hidden
}
.comments .comment-thread.inline-thread .comment-actions {
display: none;
}
.item-control.blog-admin {
display: none;
}
.comments .comments-content .comment-replies {
margin-top:0;
}
.comments .comment-content {
line-height: 1.4em;
padding: 15px;
}
.comments .comment-thread.inline-thread {
padding-right: 0px;
}
.comments .comment-thread.inline-thread .comment {
width:auto;
}
.comments .comment-thread.inline-thread .comment:after {
content:"";
position:absolute;
top:10px;
right:-20px;
border-top:1px solid #d2d2d2;
width:10px;
height:0;
}
.comments .comment-thread.inline-thread .comment .comment-block {
border:0;
background:transparent;
padding:0;
}
.comments .comment-thread.inline-thread .comment-block {
margin-right:48px;
}
.comments .continue {
border-top:0;
width:100%;
}
#comment-editor {
width:98%!important;
}
.comment-form {
width:100%;
max-width:100%;
}
#comments h4 {
display:inline;
line-height:40px;
padding:10px;
}
.comments .continue a {
background:#0d86cc;
text-align:center;
padding:10px 0;
display:none;
}
#comments h4,.comments .continue a {
line-height: 30px;
margin: 0;
padding: 20px 0 14px 10px;
font-size: 18px!important;
text-transform: uppercase;
font-weight: 400!important;
color: #444;
}
.comments .user a {
color: #444!important;
font-size: 18px;
line-height: 25px;
text-transform: capitalize;
margin-top: 20px;
font-weight: 600;
padding-right: 15px;
}
.comments .comments-content .datetime {
cursor: pointer;
float: left;
padding-top: 6px;
padding-left: 20px;
}
.icon.user {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz2r5r9noe91msw4SHtWj1BV3WzpuDNfNME76GQLp1_mHop8qNGbN5AXI8WRlHMu9vhwDcyzpOWURvGx-Cb3vjb1EcwMV_JWWQKLvGGlpJJMzjAWVB3KkNuCQhOgqqFT5RBQphOp4ThEcO/s1600/online.png) no-repeat;
height: 12px;
width: 16px;
display: inline-block;
margin: 0 0 -4px 6px;
}
.comments .comment-thread.inline-thread .user a {
font-size:13px;
margin: 0px;
padding: 0px;
}
.comment-actions {
background: #f2f2f2;
padding: 8px;
margin-right: 435px;
border: 1px solid #ddd;
float: left;
margin-top: -30px;
margin-left: 5px;
}
.comment-thread a {
color: #777;
}
.comments .comment .comment-actions a:hover {
text-decoration: underline;
}
.comments .comments-content .icon.blog-author {
display: inline-block;
height: 18px;
margin: 0 0 -4px 6px;
width: 18px;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigReTAIoOyP2CyoseLiZaqQE0z6eD5XTL2AOndrcYCXRq1fPcTUX7bdkvXCvACz1LDkpNcduJ64RvfPGXsj98mI1tbca0c1DqpiGa9FUTOCvUUGF_f-FFUN5gASE5v2-mAINvpumHvGXyW/s1600/Verificon.png);
}
بعد تغيير الكود قم بعمل حفظ للتعديلات وسيتم تغيير شكل التعليقات في المدونة الى شكل أفضل.
من مميزات هذه الاضافة أنه تجعل مدونتك تبدو أكثر احترافية وروعة أفضل من الشكل الأصلي لها ..
أتمنى أن يكون الشرح بسيط ومفيد وأتمنى أن تعجبكم الاضافة
والى اللقاء في موضوع اخر.



تعليقات
إرسال تعليق